
Bhasa
A UX Case Study
Inspired by the word "Bhāṣā" or in orginal form भाषा in Sanskrit, which means "speech" or "spoken language"
The last vocabulary learning app you will ever download
Project Overview
Problem to Solve
Learning a new language can be challenging, especially when it comes to remembering vocabulary and knowing how to use words naturally in real-life conversations.
Objective
Bhasa aims to offer an intuitive way to manage vocabulary while also providing contextual conversations that show how each word can be used in real-life situations.
Project Details
My Role: UX Designer
Duration: 5 weeks
Tools: Figma
Process
Persona
01
02
Problem Statement
03
Solution - Wireframes
04
Usability Tests
05
Learnings
06
Next Steps
01 Persona
Meet
34 years old, English-German
Living in Lisbon; Learning Portuguese
2 cats and a dog; Working remote
MADALENA
““Being able to learn at my own time and pace would be critical for my learnning””
Goals & Motivations
PASSIVE LEARNING
Prefers not to do immersion courses due to short attention span
REAL LIFE SCENARIO
Not just want to learn the meaning of words, but how to use them in real, everyday life
MEMORY & REPEITION
Has issue remembering words she sees many times, so need to repeat a lot
Madalena needs a way to learn her Portuguese vocabularies faster, and learn how to use them in real life scenarios because she wants to integrate better into her new life in Portugal.
02 Problem Statement

03 Solution
First, initial sketches were made in order to quickly explore ideas, stay focused on structure, and work through concepts before committing to details.
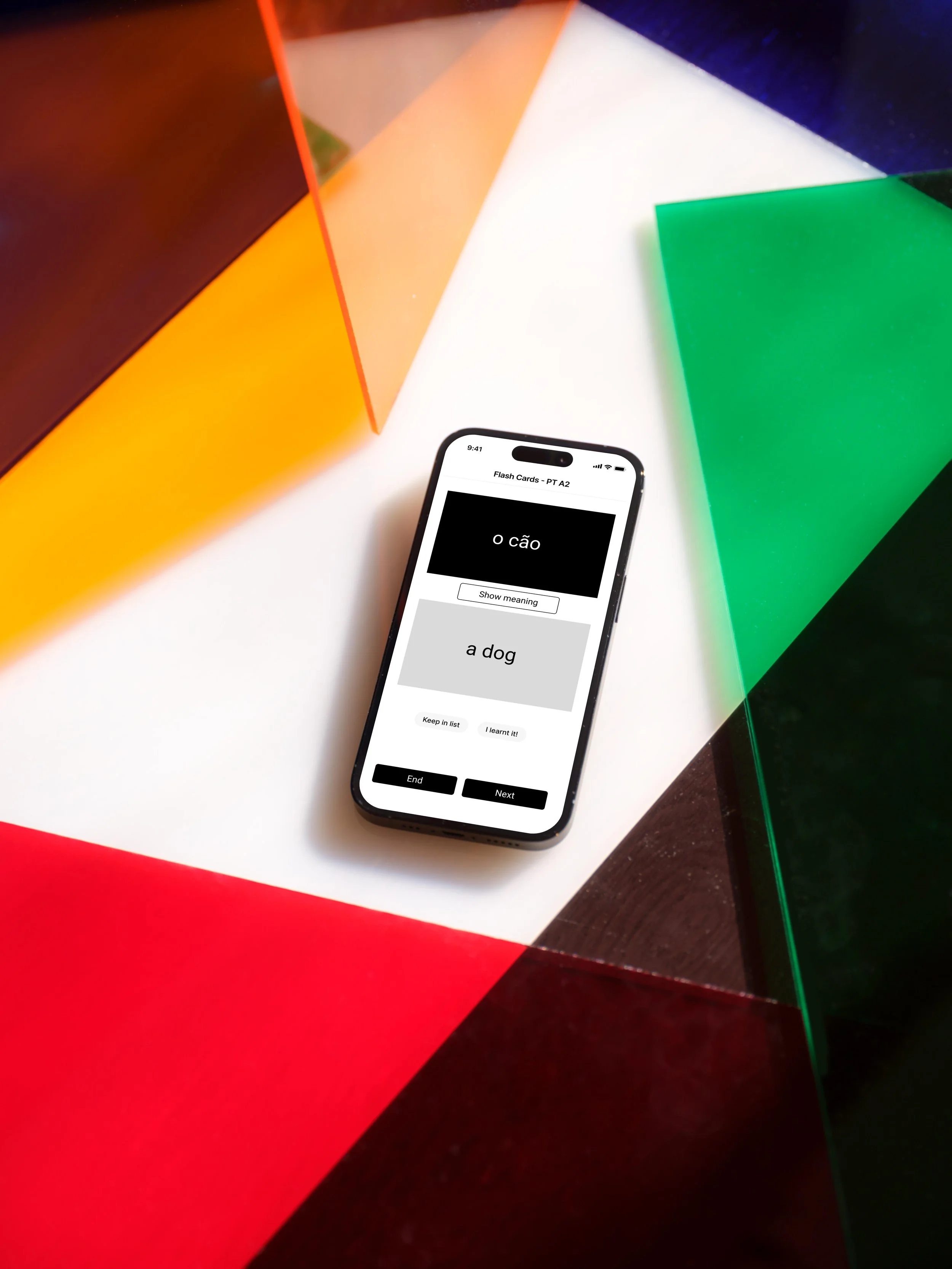
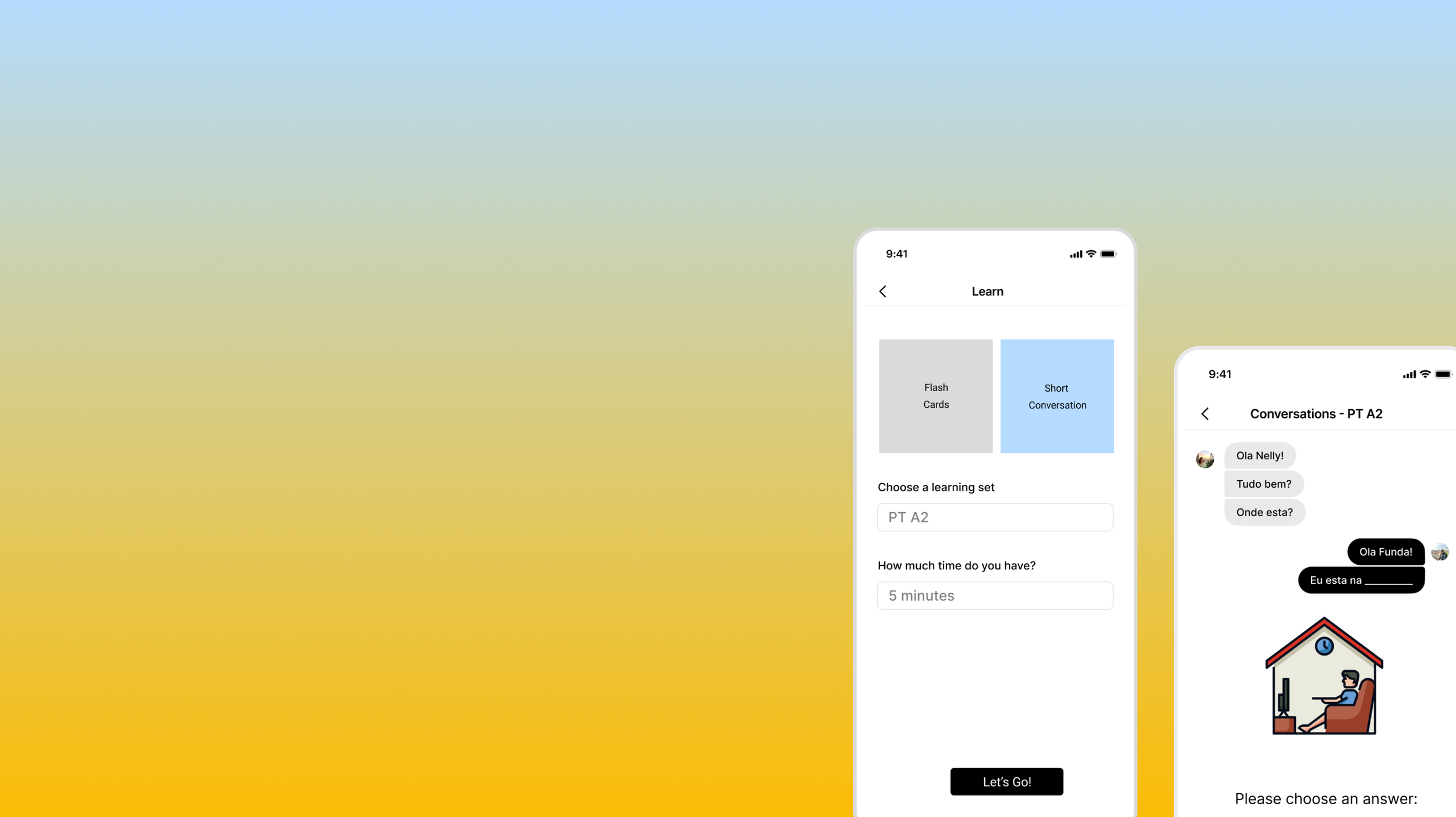
Once I was happy with the sketches, I turned them into low-fidelity prototypes.
04 Usability Tests
I began planning the test details before recruiting the candidates.
Usability Test Plan
Scope
Test low-fidelity prototype of a vocabulary learning app called Bhasa
Schedule
22-23 June 2024
Some of the participants will be via google meet, and some will be in person.
Session
20-25 minutes session with 3 participants
Equipment
In person, the participants will be shown designs on the laptop screen.
Whereas via google meet, the participants will need his laptop to call in, and will be recorded using Otter.ai if permitted.
Test Scenario
What to Test
Why
Create a new account and go through the onboarding steps
1
To understand if the sign up steps are intuitive enough, and if the onboarding screens are useful
To understand if user could relate to the concept of set and vocabularies, and if the steps are straightforward
2
Create a new vocabulary set to learn
Add a new vocabulary to the new set that was created earlier
3
To understand if user could easily create new words and understand that it relates to a set / sets
Create a new account and go through the onboarding steps
4
To understand if user know where to go to start learning through conversation mode
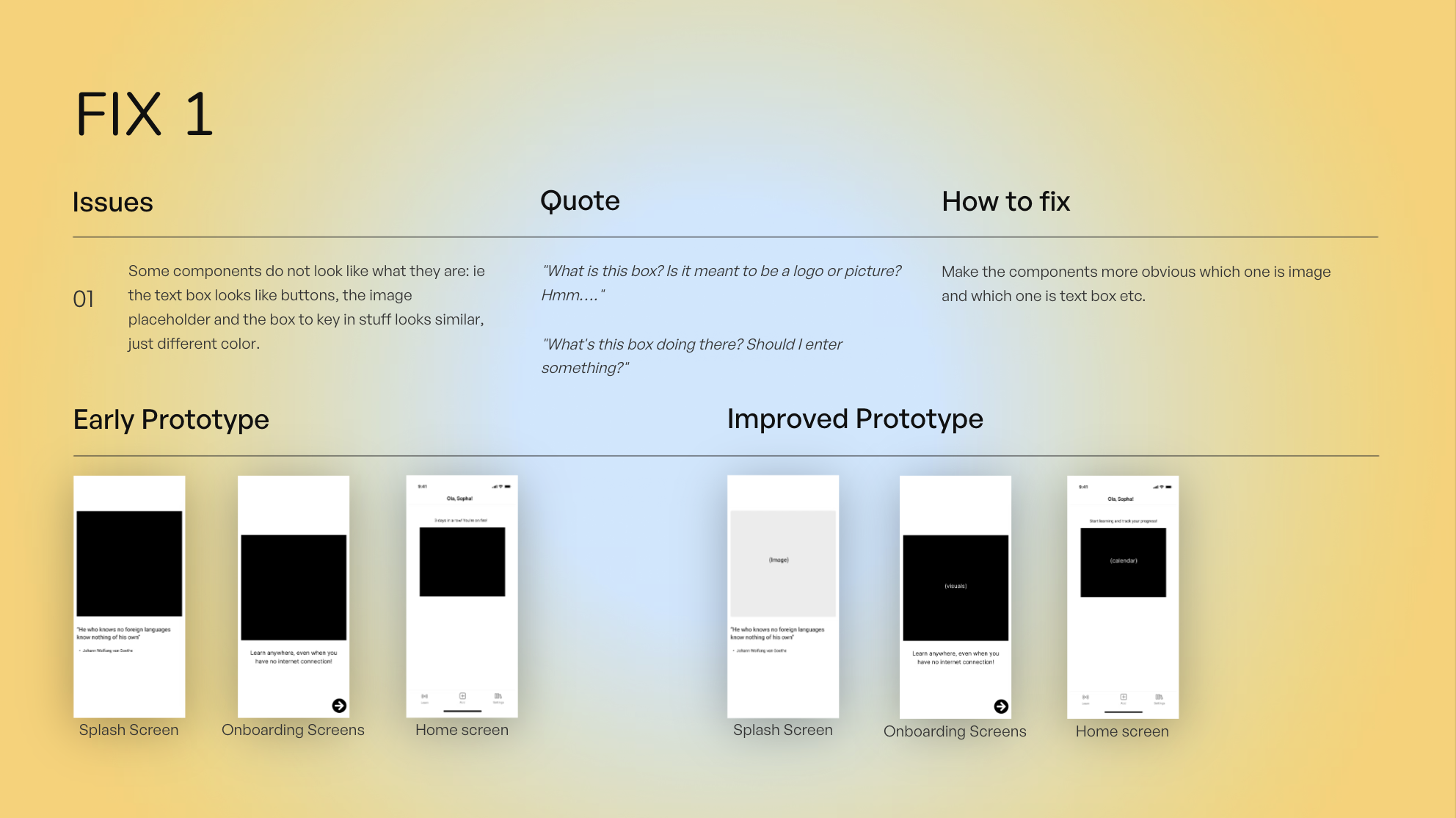
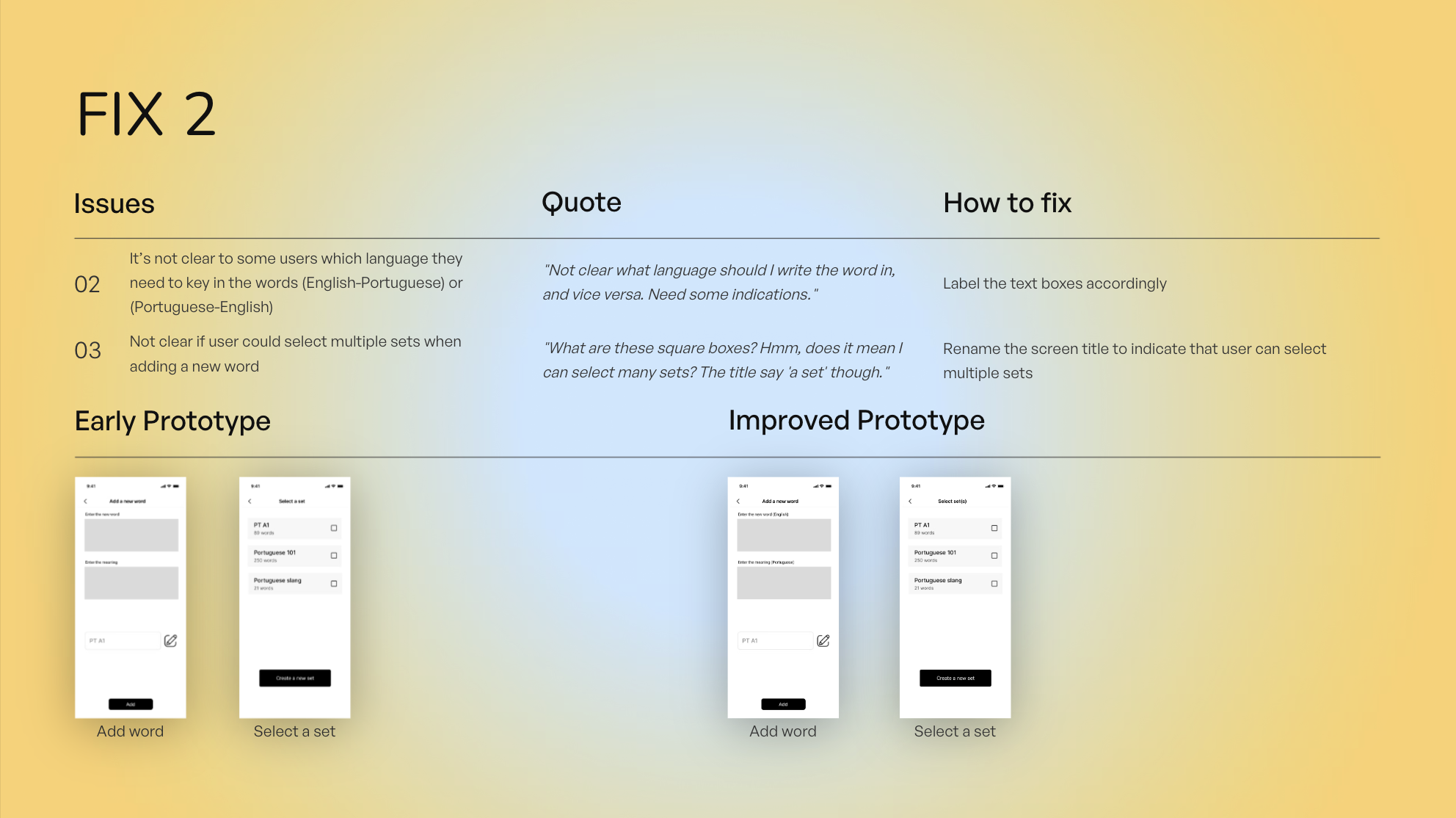
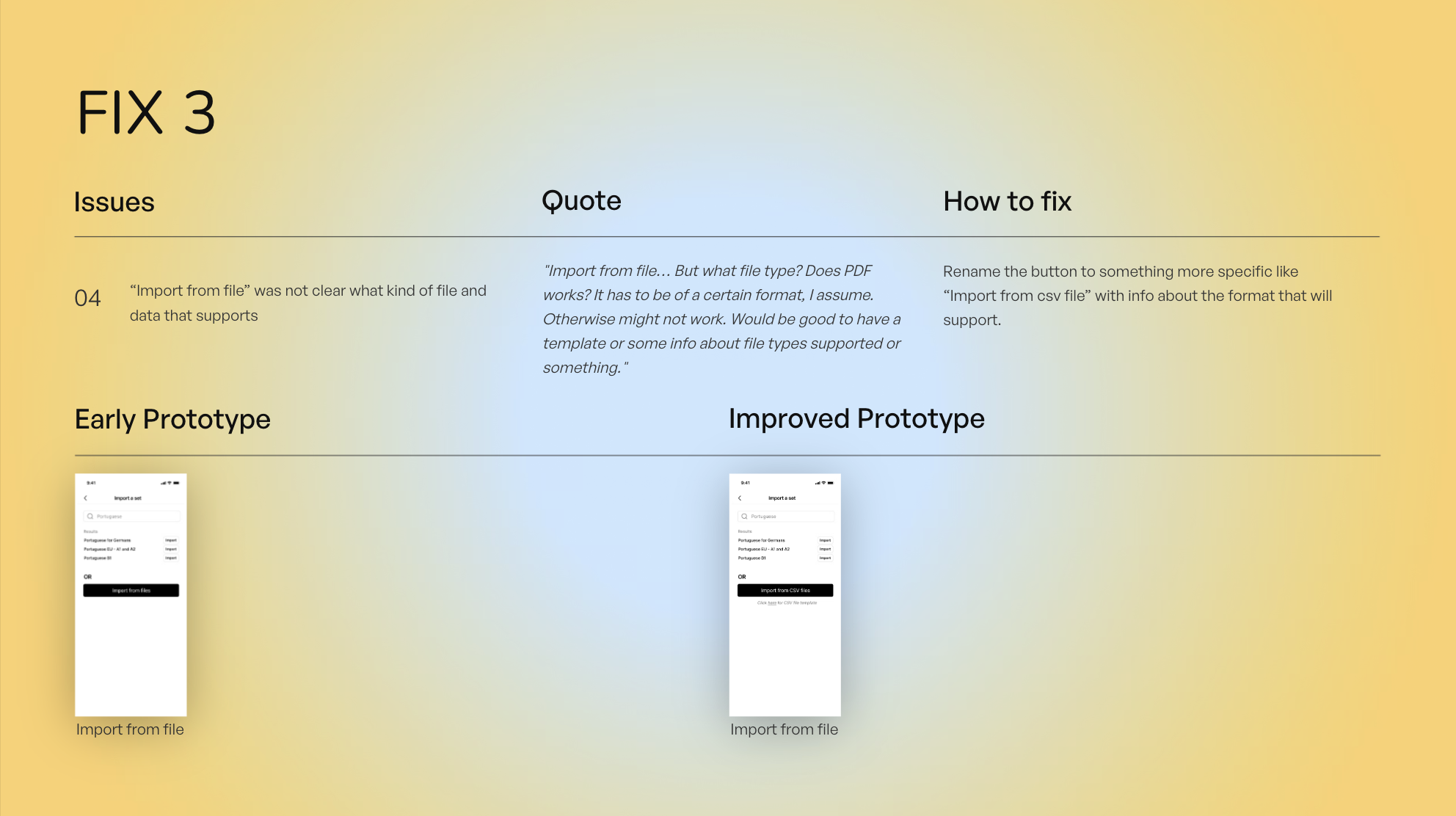
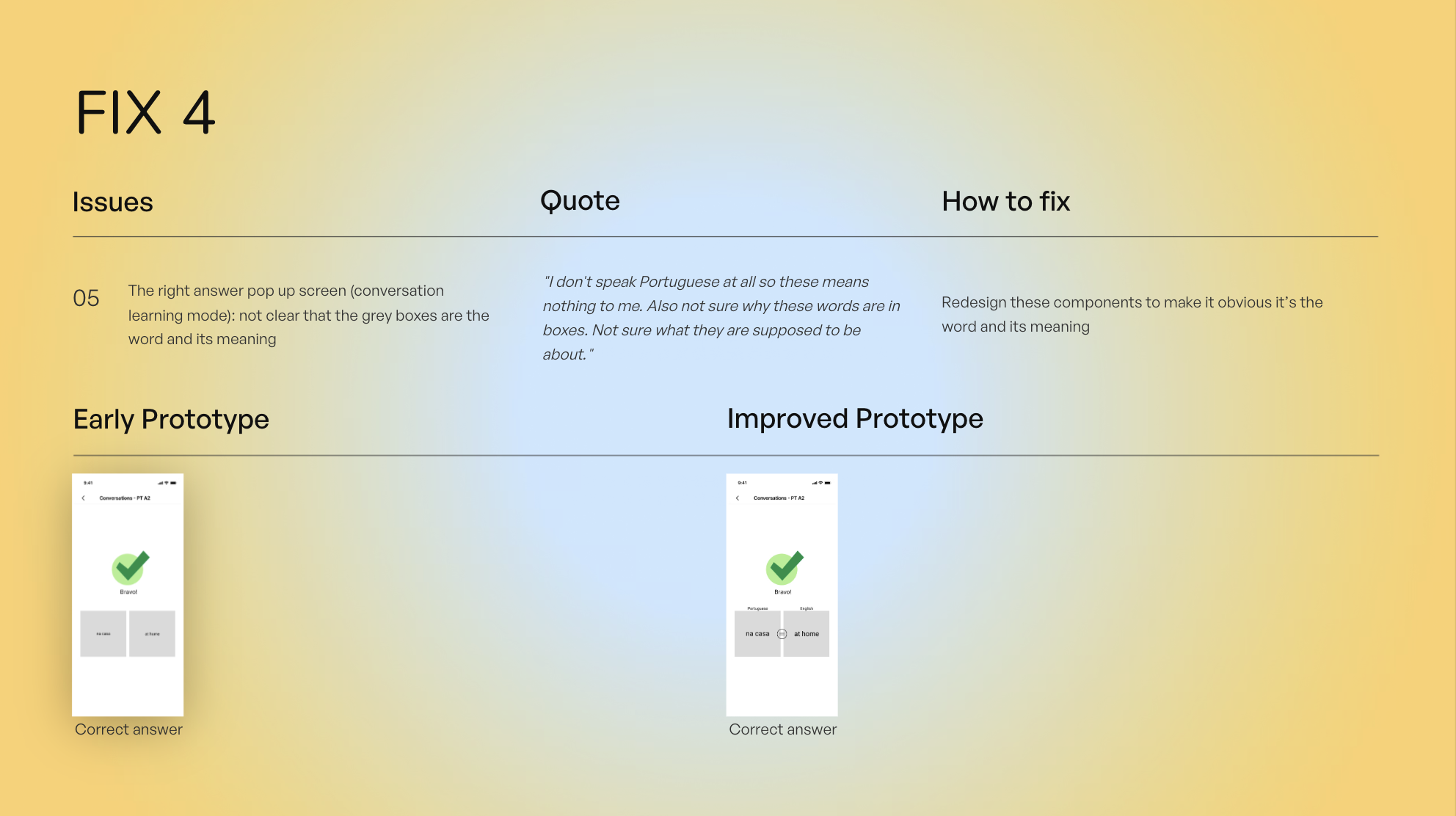
Test Results & Improvements
-

Improved placeholder designs
-

Added labels
-

Clearer button texts
-

Improved translation components
Interactive Prototype
Interactive Prototype
Last but not least, the interactive prototype.
05 Learnings
Learnings
It is important to focus on the persona and the specific problem statement. Otherwise one could try to fit in too many features especially in the beginning.
Recruiting the right profile for the usability test is also important. For example, in this case, it would be difficult to get any useful feedback from someone who has never learnt a foreign language before.
In the usability test, it is important to encourage the user to think out loud and try not to interfere too much with the interaction.
Challenges
Users don't always understand that these are very rough prototypes and they could fixate on tiny details rather than the general idea.
Even though in-person interviews and usability tests seem more personal and interactive, in reality the online ones are easier to collect learnings because of the ability to record the meeting and even use AI assistant to transcript.
It might be tricky to reflect on these interviews if a few days have passed. Obviously it is better to take notes and iterate immediately after but it could be tricky to find time right away.
06 Next Steps
Another round of usability testing to test out whether the critical fixes will enable users to use the app more effectively
After that, at least another iteration of improvements to the prototype
Re-design the onboarding screens to include more useful information about important concepts ie. the relationship between the sets and the words
Include the "offline" functionality in the app, as it is a big issue for the persona but not yet made obvious in the prototype
Better connectivity of the screens, as well as navigation of the app. Users were a bit confused where they are in the app, as it was not always obvious and back button was not always available on the screen.